Overview
Soho House is a collective of brands; Soho Home, Soho House, Soho Friends and Cowshed.
Every week each brand sends out different emails to customers and members. The current design system had gotten out of hand with many components not organised properly and a lack of structure making it confusing to use.
Scope & Constraints
Each brand has its own identity and so required a separate library of email components to be used on different emails each week.
The new design system needed to be structured and layout in such a way that users across departments understood what components could be used for each brand and how each component could be used.
Email design system audit
To begin with, an audit of the current component library was carried out. Emails from the last 6 months were looked at to see which components were used the most. It also helped in finding out if and where each component may have been used in incorrectly.
This audit helped with prioritising which components should be redesigned and rebuilt first.
New email design system
Each component was laid out using a master component as well as sub components that made up every master components so that any amendments or alterations could be made quickly and pain free.
Some of the components needed to be altered our rebuilt, so to aid developers a spacing guide was created to give clarity to how each component should look.
46 master components make up the emails of this brand which create a total of 63 sub components
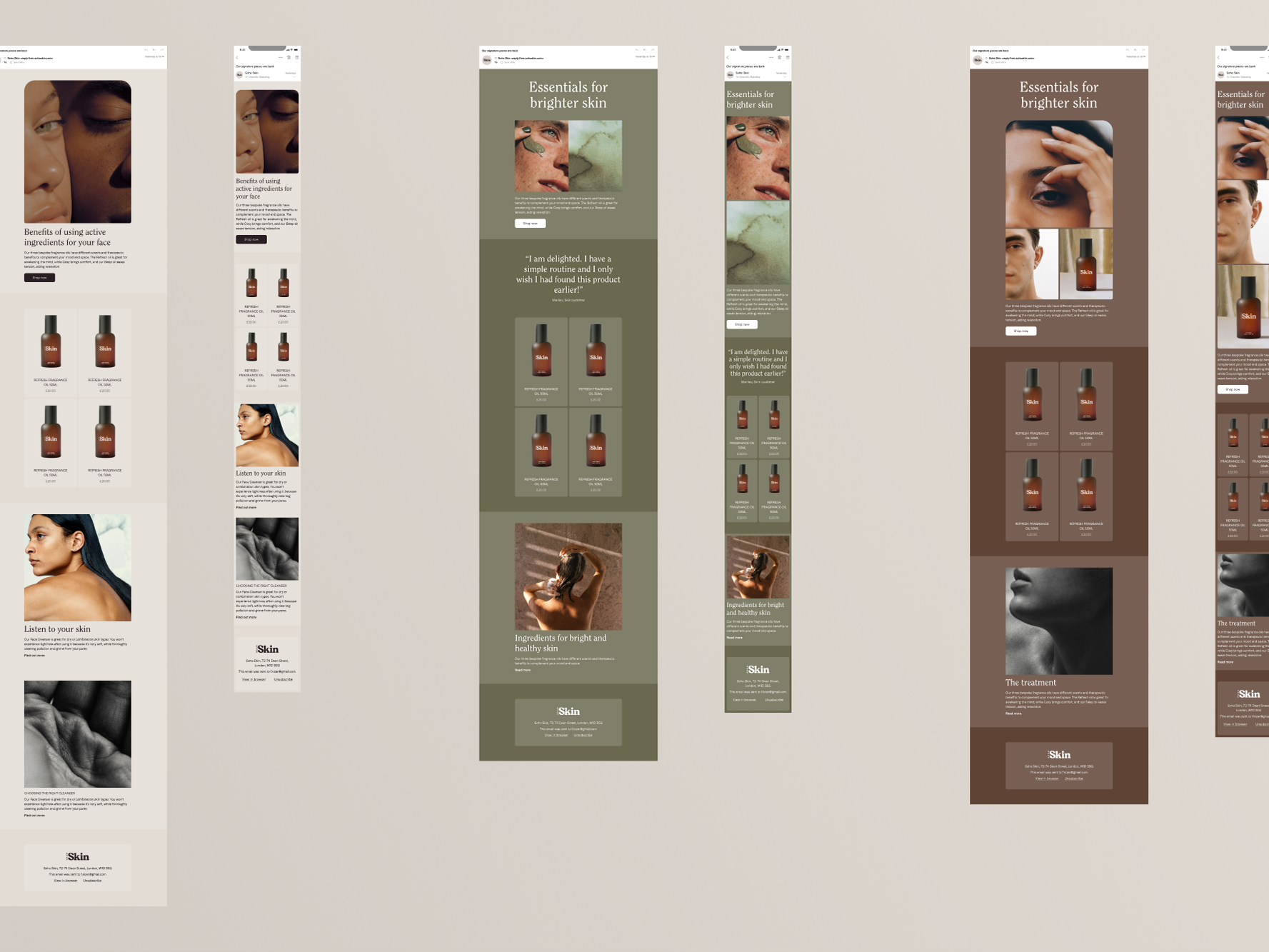
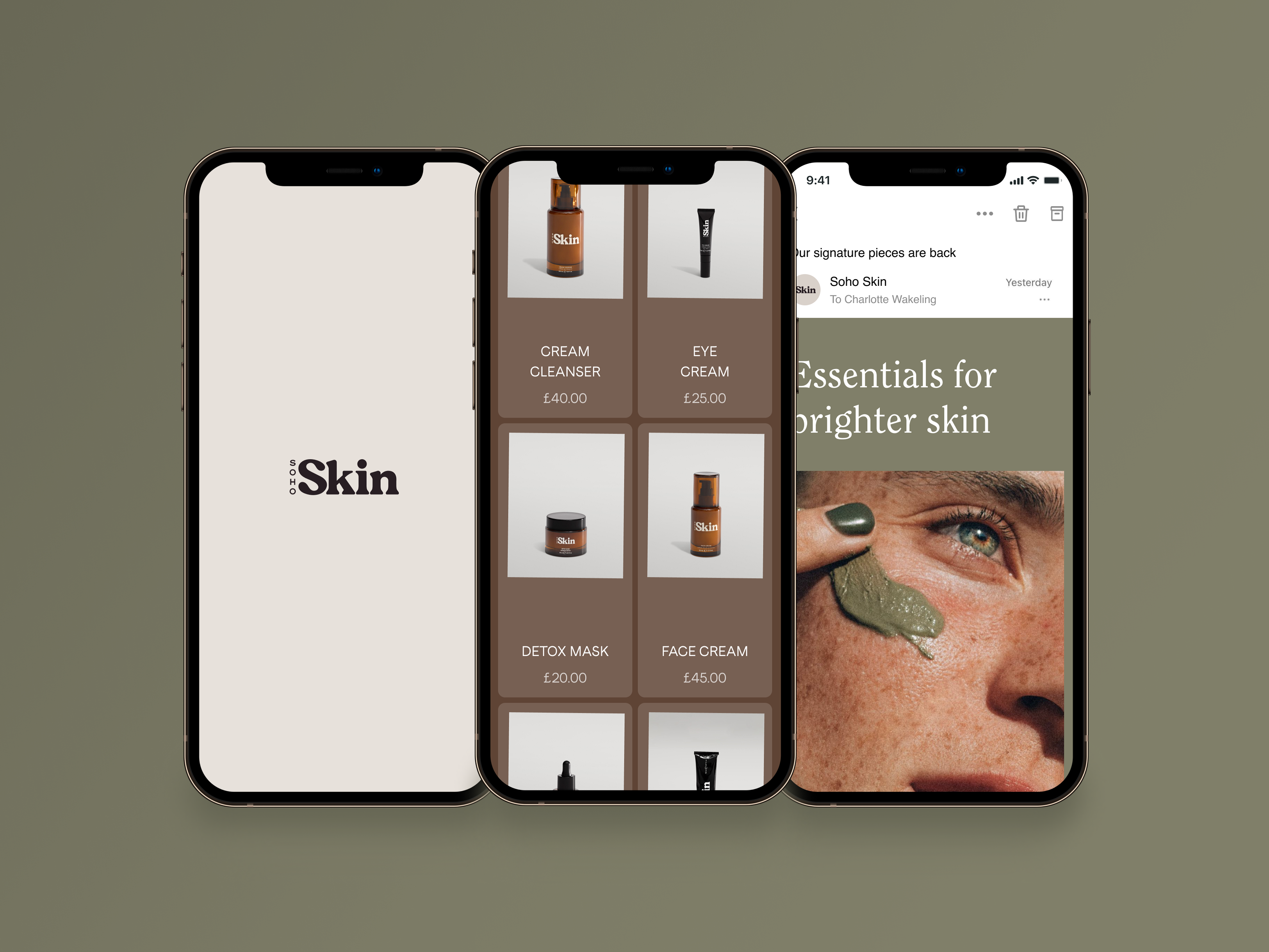
New Cowshed components
Email spacing guides.
For every email component, a spacing guide was created. This helping in two ways; it was easier to see if the spacing was consistent across each component as well as being a better visual guide for developers to build them.
Dark mode for email.
Dark mode was taken into consideration and displayed in each brand theme. This is important to keep consistency to when dark mode is being used on a users device that the emails content is easy to read and help with eye strain that comes with prolonged screen time.
Email Brand Themes.
A theme was created for each brand. This is a separate file for each brand that contained email examples, templates, text styles and colour styles that feed into the new component library.